Criando tema em CSS com currentColor, background e opacity
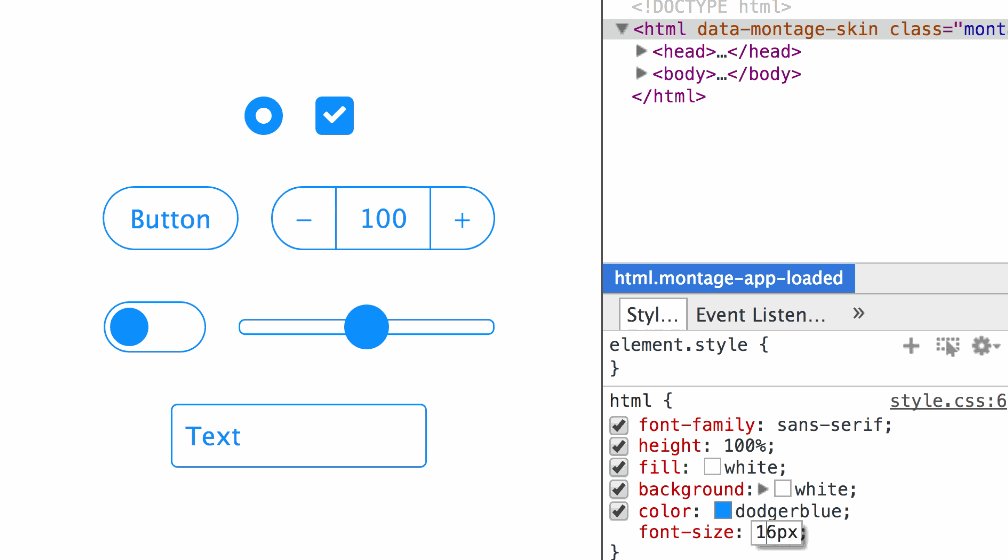
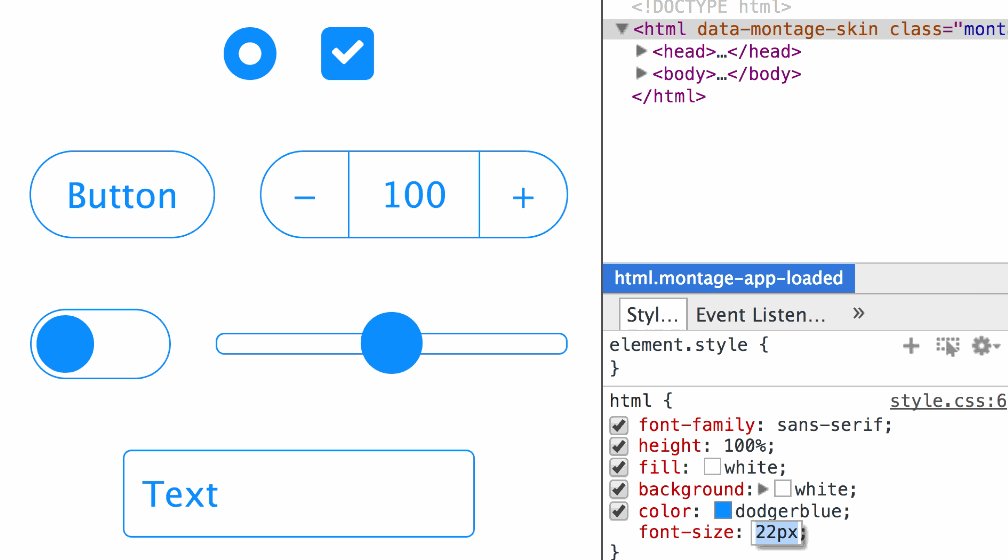
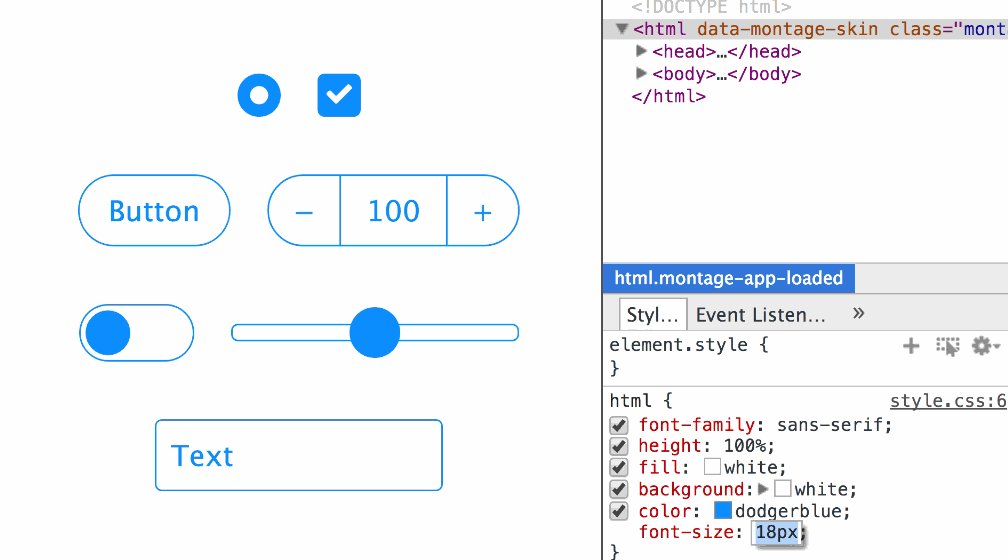
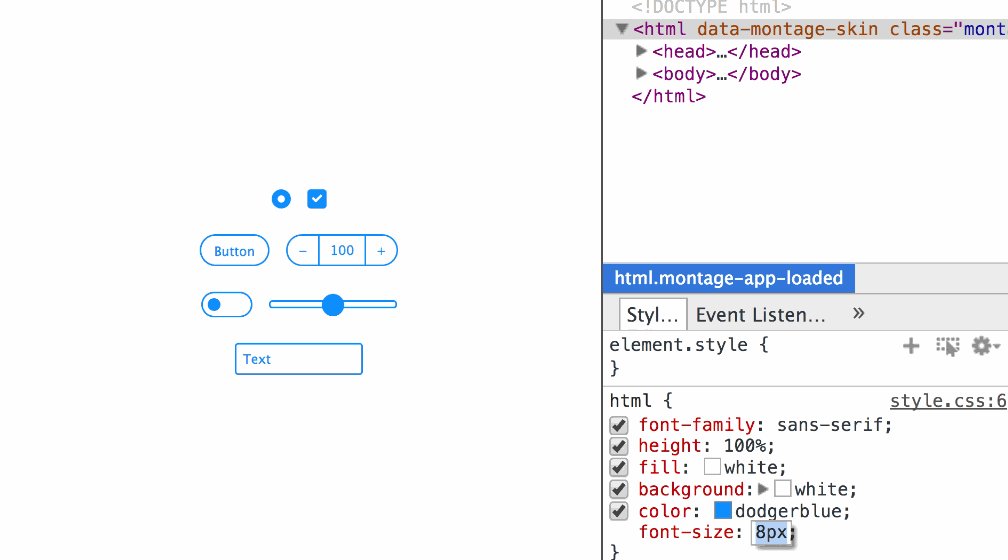
Fala galera, encontrei uma palestra que fala sobre currentColor(http://simurai.com/blog/2014/05/04/cssconf/) e aconselho muito assistir a palestra, que ele faz um esquema de dimensionar os elementos utilizando a medida rem.
Já a propriedade currentColor depende da cor do elemento pai ou a está corrente atualmente no elemento. Por exemplo podemos criar uma classe que se chama 'cor-padrao' e dai onde queremos que essa cor possa influenciar colocamos o valor de currentColor.
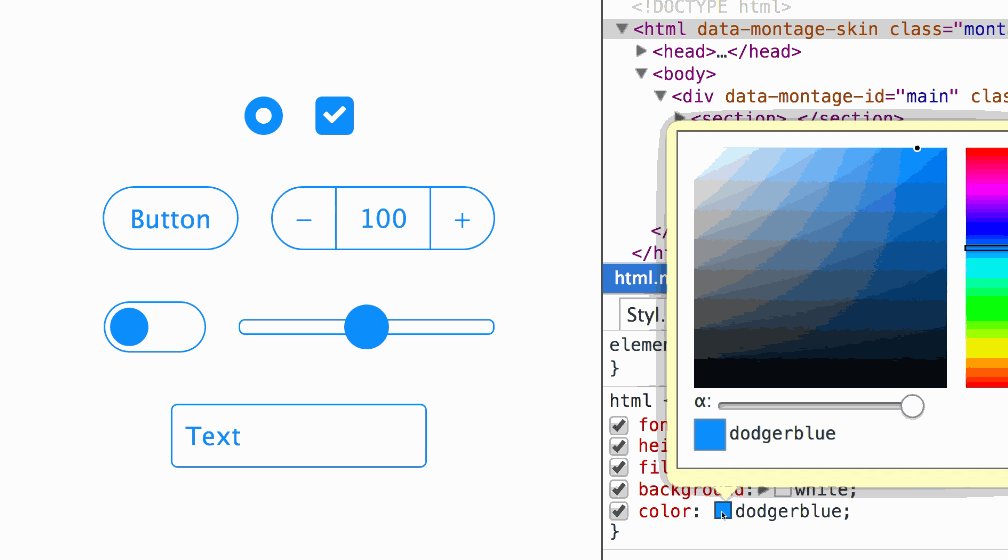
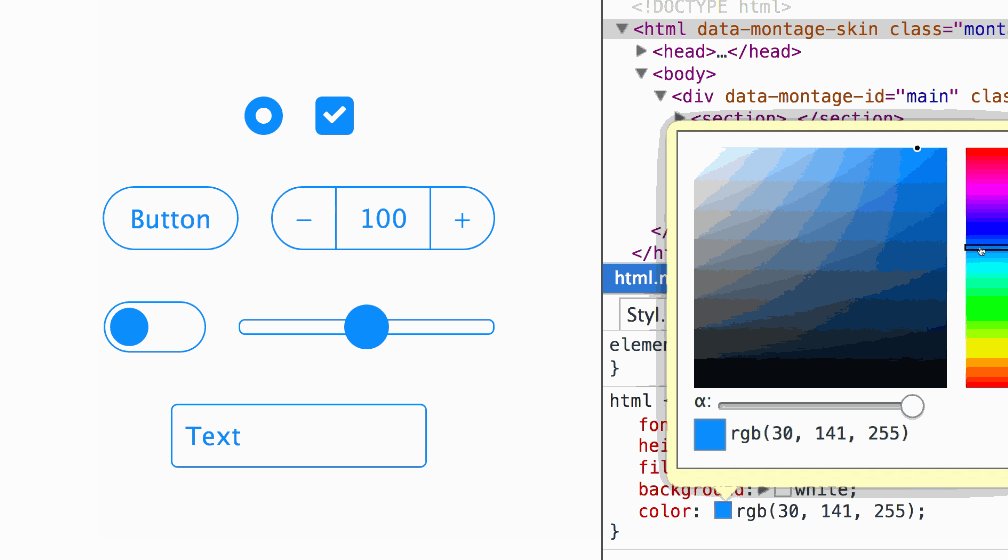
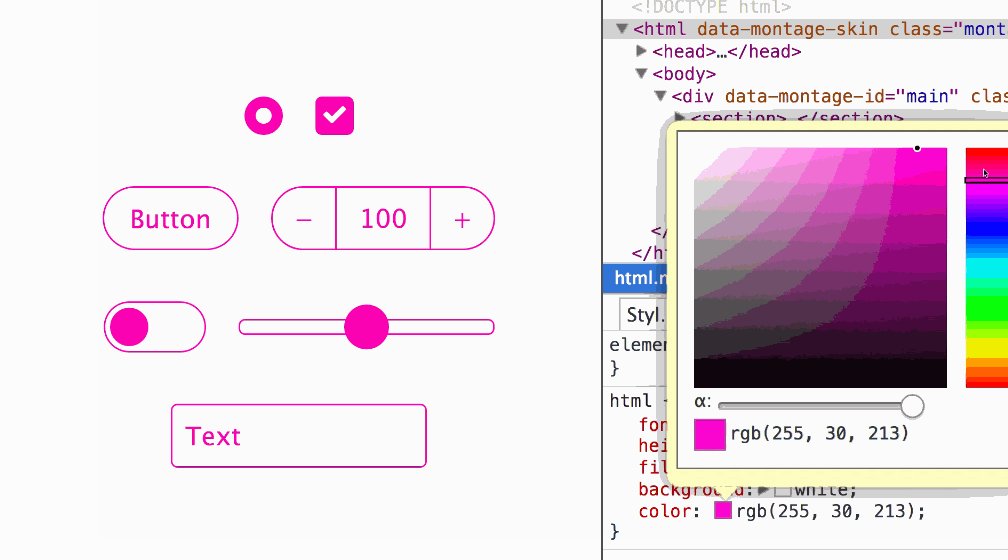
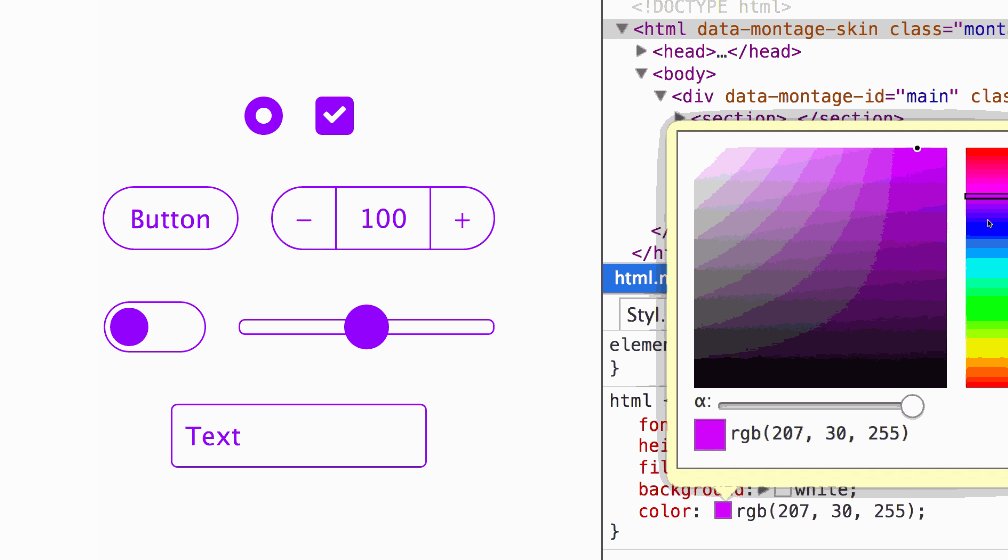
Com isso ao alterarmos o valor da classe 'cor-padrao' alteramos toda a cor da aplicação, como no exemplo abaixo.
É isso ai galera, abração.
Já a propriedade currentColor depende da cor do elemento pai ou a está corrente atualmente no elemento. Por exemplo podemos criar uma classe que se chama 'cor-padrao' e dai onde queremos que essa cor possa influenciar colocamos o valor de currentColor.
<button class="cor-padrao"></button>
.cor-padrao{
color: red;
}
button{
color: currentColor;
border: 1px solid currentColor;
}
Com isso ao alterarmos o valor da classe 'cor-padrao' alteramos toda a cor da aplicação, como no exemplo abaixo.
É isso ai galera, abração.


Comentários
Postar um comentário